mafinar
A little weekend learning: Trying out Tailwind
I (re-)realized I had the book “Modern CSS with Tailwind” bought, never read a page of it until today. With me being a fast reader and this book being 90 page in size, I skimmed through the book fairly quickly.
Tailwind never was convincing to me, from the definition of it, it felt very counter productive. My friends who used it and this book made good enough case for me to actually take it for a spin and see for myself. I actually had a project for this. A Covid19 dashboard I created last year, where I used the CSS framework I love the most- Bulma. Let’s use Tailwind on it to see how it feels like!
Most Liked
mafinar
Step 1 - Tabula Rasa
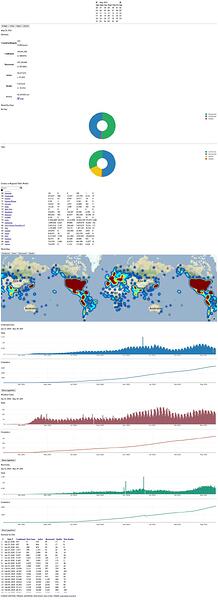
… as far as CSS is concerned! After creating a new branch, I removed all the design and existing CSS framework so that the UI looked from…
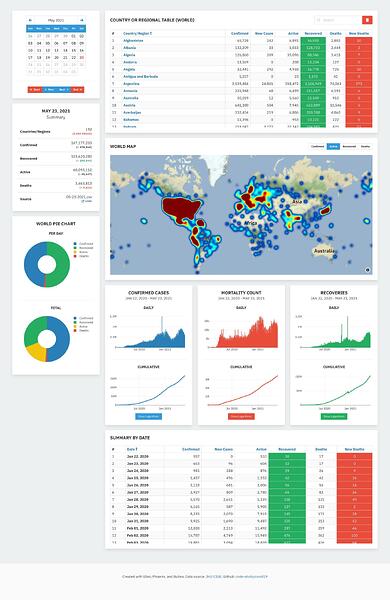
to a much more beautifully designed…
^this.
The charts and maps are still the same and will remain so even after the experiment. I do intend to change those too but that is another day’s tale to tell.
Okay, so got my clean slate, now let’s get on with the experimentation!
Note: The system is entirely functional. It just looks a little pale that’s all.
mafinar
Step 1.1 Setting up Tailwind
I used this link to setup Tailwind. This commit has this. I also read the book on this chapter but this being a LiveView project I needed a more tailored tutorial. I did use the example given in the book to try out moving and enlarging some titles on the card, they worked (I didn’t commit them because they don’t look good in my particular case).
Interesting things, I went all heroic and modern and what not and decided to NOT use the @4.2 while installing css-loader (The article recommends it, the book doesn’t concern itself with css-loader in its introductory chapter), and was yelled at by the compiler through error messages, using version 4.2 helped. I’m in too much of a hurry to afford not knowing why.
Another thing, VS Code is showing Unknown at rule @tailwindscss(unknownAtRules) on @tailwind directive and while my OCD makes me want to fix it, I can afford not caring for today at least. It’s inconsequential.
So, it works, I brought back my theme.scss and colors.scss and removed Bulma specific variables. Awesome! I can see the font changing and the overall UI changing.
I am not a designer, I am not even design-minded, so it’s more than expected that whatever I do here will suck. Hopefully, it will be better than the first screenshot, since I have matured compared to a year ago (or I’d like to think). But I will not hurt any readers eyes with sharing screenshots at each stage unless there is a noteworthy design change or an aha moment! This time, it just knows Tailwind classes, nothing more, so no screenshots 
mafinar
Woke up and took a look into my code. And decided to end this experiment with TailwindCSS and keep this branch as it is, a branch 
There are several things I observed that made me realize TailwindCSS is not for me:
- In the wild, when I looked into the examples, very few of them used
@applyand most of the examples hurt my eyes plenty. Like the following example:
<button class="text-base rounded-l-none border-l-0 hover:scale-110 focus:outline-none flex justify-center px-4 py-2 rounded font-bold cursor-pointer
hover:bg-teal-200
bg-teal-100
text-teal-700
border duration-200 ease-in-out
border-teal-600 transition">
<div class="flex leading-5">Next
</div>
</button>
I could have done it in CSS too. I already knew about border-radius, and I will need to keep that knowledge in my brain because it’s the framework independent way, however, now I need to keep rounded-*-* in my head. Multiply that by almost all the other properties.
-
Even if I carefully apply things and get myself free from the overcrowded class situation, I will end up inventing my own way of doing and naming things, which may waste time in cases where I probably would be better off with sensible defaults and override when necessary, or just use CSS classes with CSS properties.
-
If I am to prototype things where good semantics may not matter, I wouldn’t still use it because I have OCD about code organization and I won’t be able to sleep at night with it, getting back to point 2.
-
In a team environment, there runs a risk of a case of “escaped applies”, a hard to debug situation where there was a
card-image px-4 py-2 roundedleft out unintended -
It’s slow to compile, probably I am missing some tool or steps but there you go, more tools, more fatigue.
So from my experiment, Tailwind does not teach me anything notable enough to go on with it. Maybe I am old fashioned and maybe I am not a front-end developer which makes me not get a few of its merits, but I will happily go back to the way I did things before 
Please read all of the above with a huge “In my opinion” in mind
Also, I have read this article and I agree with most of what’s mentioned here:
Popular Frontend topics

Other popular topics

Latest in Modern CSS with Tailwind
Latest in Tailwind
Frontend>Chat
Categories:
Sub Categories:
Popular Portals
- /elixir
- /rust
- /wasm
- /ruby
- /erlang
- /phoenix
- /keyboards
- /python
- /js
- /rails
- /security
- /go
- /swift
- /vim
- /clojure
- /emacs
- /haskell
- /java
- /svelte
- /onivim
- /typescript
- /kotlin
- /crystal
- /c-plus-plus
- /tailwind
- /react
- /gleam
- /ocaml
- /elm
- /flutter
- /vscode
- /ash
- /html
- /opensuse
- /zig
- /centos
- /deepseek
- /php
- /scala
- /react-native
- /lisp
- /sublime-text
- /textmate
- /nixos
- /debian
- /agda
- /django
- /kubuntu
- /deno
- /arch-linux
- /nodejs
- /ubuntu
- /revery
- /manjaro
- /spring
- /diversity
- /lua
- /julia
- /markdown
- /c